 Тема отправки писем очень часто встречается в повседневной жизни web-разработчиков, и я не могу оставить ее без внимания. Раньше я уже публиковал пару статей про отправку писем, но хочу написать еще одну. В этой статье я покажу как можно отправлять письма с html-версткой, в которой присутствуют картинки.
Тема отправки писем очень часто встречается в повседневной жизни web-разработчиков, и я не могу оставить ее без внимания. Раньше я уже публиковал пару статей про отправку писем, но хочу написать еще одну. В этой статье я покажу как можно отправлять письма с html-версткой, в которой присутствуют картинки.
Читать далее «Отправка писем с картинками на php»
Месяц: Февраль 2014
Действие при прокрутке колесика мышки
 Хочу показать короткий, но весьма полезный кусочек javascript кода. Редко, но бывает необходимо отловить прокрутку колесика мышки и навесить на это действие обработчик.
Хочу показать короткий, но весьма полезный кусочек javascript кода. Редко, но бывает необходимо отловить прокрутку колесика мышки и навесить на это действие обработчик.
Читать далее «Действие при прокрутке колесика мышки»
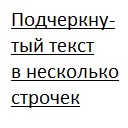
Наложение на картинку текста с подчеркиванием в PHP GD
 В этой статейке, я хочу показать как можно средствами GD наложить на картинку текст с подчеркиванием.
В этой статейке, я хочу показать как можно средствами GD наложить на картинку текст с подчеркиванием.
К сожалению, в GD нет стандартных средств для применения стилей к тексту — нельзя задать тексту ни подчеркивание, ни жирность, ни курсив.
Читать далее «Наложение на картинку текста с подчеркиванием в PHP GD»
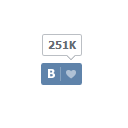
«Прокачанная» кнопка лайка от ВКонтакте. Ловим callback
 В этой статье я покажу как можно «прокачать» кнопку от стандартного виджета ВКонтакте «Мне нравится».
В этой статье я покажу как можно «прокачать» кнопку от стандартного виджета ВКонтакте «Мне нравится».
Оказывается можно улучшить виджет, а именно передавать для репоста свои тексты, ссылку и картинку. Также можно отслеживать поставлен лайк или снят.
Читать далее ««Прокачанная» кнопка лайка от ВКонтакте. Ловим callback»
Закругление углов картинки с помощью GD
 В этой статье я хочу показать как можно с помощью GD сделать скругление углов.
В этой статье я хочу показать как можно с помощью GD сделать скругление углов.
Задача очень часто встречается, но к сожаления в GD нет стандартных функций для этого. Придется написать самим :)
Алгоритм прост: загружаем нужную картинку. И создаем вспомогательную картинку для углов, в которой нарисуем прозрачную окружность.
Читать далее «Закругление углов картинки с помощью GD»
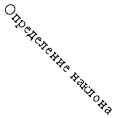
Получение угла, на который повернут элемент средствами javascript

В этой короткой статье я покажу как можно получить угол наклона элемента на странице.
Угол наклона задается с помощью css свойств, для каждого браузера свое свойство, вот например, поворот на 45 градусов выглядит так: Читать далее «Получение угла, на который повернут элемент средствами javascript»